Основы элемента Inspect Element
Вам когда-нибудь хотелось временно отредактировать страницу, чтобы увидеть как она будет выглядеть в определенных цветах с определенными шрифтами и так далее?
Это возможно с помощью уже имеющегося у вас в браузере инструмента под названием Inspect Element. Это мечта наяву для всех пользователей, которые любят своими силами настраивать сайты. В этой статье вы узнаете об основах использования этого инструмента и о том, как им можно пользоваться.
Что такое Inspect Element или Developer Tools
Современные браузеры вроде Google Chrome и Mozilla Firefox имеют встроенные инструменты, которые позволяют веб-разработчикам отслеживать ошибки и редактировать элементы. Эти инструменты показывают HTML, CSS и код JavaScript, а также то, как браузер работает с этим кодом. С помощью этих инструментов вы можете посмотреть как ваш сайт будет выглядеть после ваших коррекций, при этом не внося изменения в сам сайт.
Авторы также оценят этот инструмент по достоинству, так как он позволяет с легкостью менять личную информацию перед тем как сделать скриншот: больше не придется тратить время на замазывание конфиденциальных данных в Photoshop. В свою очередь, для агентов техподдержки это прекрасная возможность обнаружить ошибки, влияющие на корректное отображение сайта.
И это лишь малая часть того, что можно сделать с таким мощным инструментом как Inspect Element. В этой статье мы рассмотрим его работу в Google Chrome, поскольку это наш любимый браузер.
Запуск инспектора и поиск кода
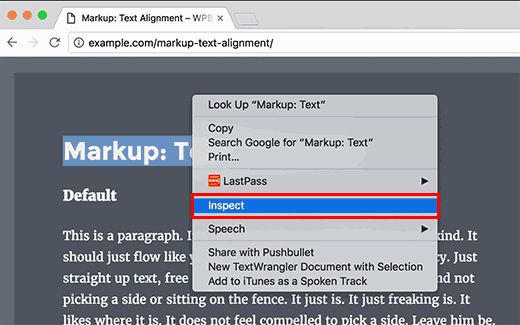
Вы можете запустить Инспектор кода с помощью сочетания клавиш Ctrl + Shift + I. В качестве альтернативы можете щелкнуть по любому месту страницы и выбрать его из меню браузера.

Запуск инспектора и поиск кода
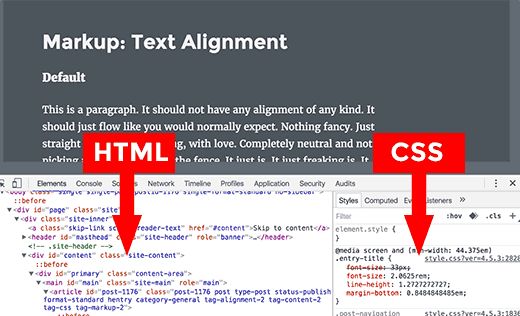
Ваш браузер поделится на два окна, в нижнем из которых будет отображен исходный код. Код разработчика также поделен на два окна. Слева вы видите HTML, а справа – правила CSS.

Слева вы видите HTML, а справа – правила CSS
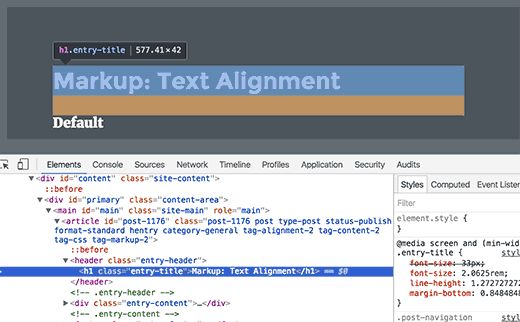
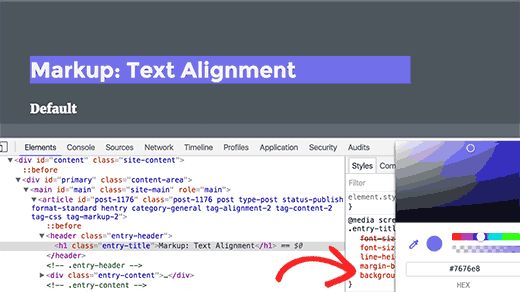
При наведении мыши на источник HTML вы увидите выбранную область выделенной на самой странице. Вы также увидите, что CSS правила меняются, чтобы отобразить CSS для элемента, который вы просматриваете.

Выбранная область
Вы также можете просто навести мышь на любой элемент на странице, щелкнуть правой кнопкой и выбрать инспектирование. Выбранный элемент будет выделен в исходном коде.
Редактирование и отладка кода в Inspect Element
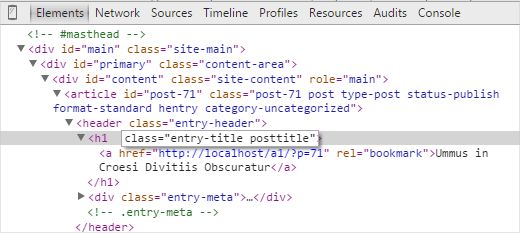
Оба окна в Инспекторе редактируемы. Вы можете дважды щелкнуть в любом месте и редактировать код.

Редактирование и отладка кода в Inspect Element
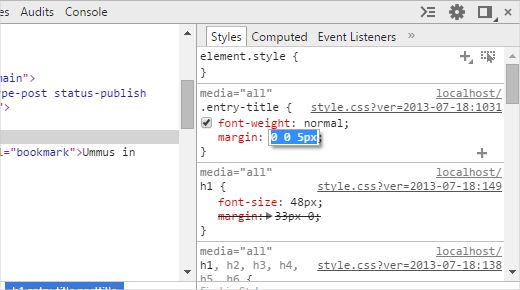
Вы также можете дважды щелкнуть и редактировать любые атрибуты и стили в окне CSS. Чтобы добавить свое правило щелкните по иконке с плюсиком или просто чуть ниже последнего правила.

Редактирование атрибутов и стилей в окне CSS
Как только вы внесете изменения в код, эти изменения мгновенно отобразятся в браузере. Но помните, что после обновления страницы (refresh или F5) все изменения, который вы сделали через Inspect Element исчезнут.

Заметьте, что любые ваши изменения нигде не сохраняются. Инспектор кода это всего лишь инструмент отладки и он не вносит изменения в файлы на вашем сервере. Это значит, что если вы обновите страницу, то все ваши изменения исчезнут. Чтобы они остались у вас на сайте, вам надо будет редактировать файлы вашего шаблона WordPress.
Легко находите ошибки у себя на сайте
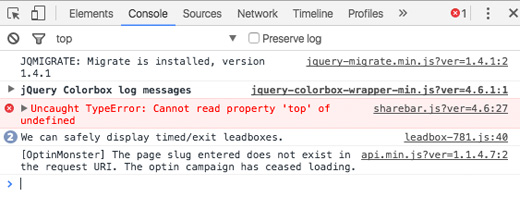
У Инспектора есть область под названием Console, которая показывает все ошибки, которые есть на вашем сайте. Прежде чем делать отладку или просить помощи у авторов плагина, всегда полезно заглянуть сюда, чтобы лучше понять суть ошибки.

Ошибки в Inspect Element
Например, если вы являетесь пользователем OptinMonster, который удивляется почему его optin не загружается, то вы можете с легкостью найти ошибку «your page slug does not match”. Если ваш sharebar не работал корректно, то вы можете заметить, что там есть ошибка JavaScript. Инструменты вроде Inspect Element и SupportAlly помогут вам получить более эффективную поддержку. Любая служба поддержки, куда вы будете обращаться с вашими вопросами любит клиентов, которые проявляют какую-то инициативу, чтобы самим разобраться в возникших проблемах, а также предоставляют максимум деталей.
Наша специальность — разработка и поддержка сайтов на WordPress. Контакты для бесплатной консультации — [email protected], +371 29394520

Ответить
Хотите присоединиться к обсуждению?Не стесняйтесь вносить свой вклад!