Как добавить виджет с закладками в WordPress
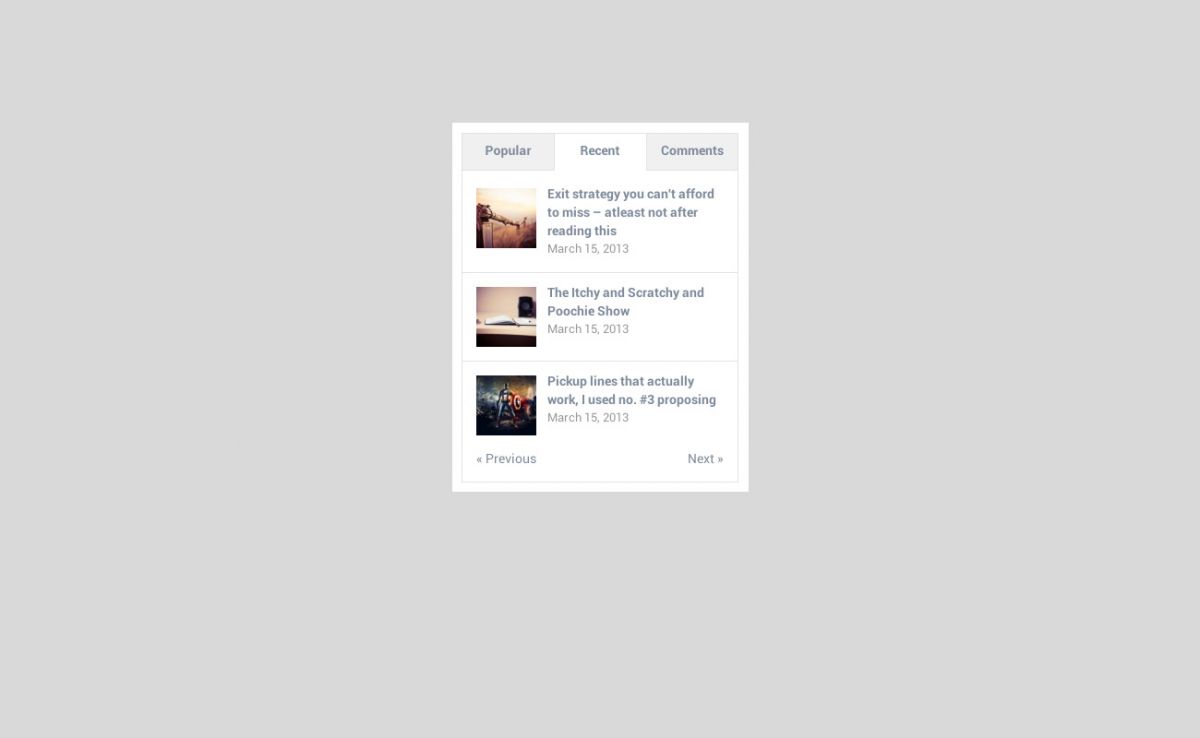
Думаю все из вас видели область с закладками на популярных сайтах, что позволяет увидеть самые популярные, недавние и важные посты в один клик? Такая вещь называется виджетом закладок и она позволяет сохранить место на экране пользователя, комбинируя разные виджеты в один. В этой статье мы покажем вам, как добавить виджет закладок на jQuery в WordPress.

Зачем вам нужен виджет закладок?
Когда вы работаете с сайтом WordPress, вы можете с лёгкостью добавлять элементы на вашу боковую панель, чтобы перенести туда виджеты. По мере роста сайта, вам может показаться, что у вас недостаточно места на боковой панели, чтобы показать весь полезный контент. В этот момент, закладки могут спасти ситуацию. Они позволяют показывать различные элементы в одной области. Пользователь может кликнуть на каждую закладку и увидеть ту информацию, что ему более интересна. Большинство сайтов используют виджет для показа статей за сегодня, за неделю или за месяц. В этой статье мы покажем вам, как создать виджет закладки.
Создание виджета закладок в WordPress
Давайте начнём. Первым делом нужно создать папку на рабочем столе и назвать её wpbeginner-tabber-widget. После этого, нужно создать три файла внутри папки с помощью блокнота. Назовите первый файл wpb-tabber-widget.php. Он будет содержать HTML и PHP код для создания закладок. Назовите второй файл wpb-tabber-style.css, он будет содержать CSS стили для контейнера закладок. Назовите третий файл wpb-tabber.js, он будет содержать скрипты на jQuery для переключения закладок и добавления анимации.
Начнём с файла wpb-tabber-widget.php . Его цель — создать плагин, который зарегистрирует виджет. Если вы ещё никогда не создавали свои виджеты, то можете прочитать о том, как сделать свой виджет на WordPress или же просто скопируйте данный код в файл wpb-tabber-widget.php:
[php]
<?php /* Plugin Name: WPBeginner jQuery Tabber Widget Plugin URI: https://www.wpbeginner.com/ Description: A simple jquery tabber widget. Version: 1.0 Author: WPBeginner Author URI: https://www.wpbeginner.com/ License: GPL2 */ // creating a widget class WPBTabberWidget extends WP_Widget { function WPBTabberWidget() { $widget_ops = array( ‘classname’ => ‘WPBTabberWidget’,
‘description’ => ‘Simple jQuery Tabber Widget’
);
$this->WP_Widget(
‘WPBTabberWidget’,
‘WPBeginner Tabber Widget’,
$widget_ops
);
}
function widget($args, $instance) { // widget sidebar output
function wpb_tabber() {
// Now we enqueue our stylesheet and jQuery script
wp_register_style(‘wpb-tabber-style’, plugins_url(‘wpb-tabber-style.css’, __FILE__));
wp_register_script(‘wpb-tabber-widget-js’, plugins_url(‘wpb-tabber.js’, __FILE__), array(‘jquery’));
wp_enqueue_style(‘wpb-tabber-style’);
wp_enqueue_script(‘wpb-tabber-widget-js’);
// Creating tabs you will be adding you own code inside each tab
?>
<ul class="tabs">
<li class="active"><a href="#tab1">Tab 1</a></li>
<li><a href="#tab2">Tab 2</a></li>
<li><a href="#tab3">Tab 3</a></li>
</ul>
<div class="tab_container">
<div id="tab1" class="tab_content">
<?php // Enter code for tab 1 here. ?>
</div>
<div id="tab2" class="tab_content" style="display:none;">
<?php // Enter code for tab 2 here. ?>
</div>
<div id="tab3" class="tab_content" style="display:none;">
<?php // Enter code for tab 3 here. ?>
</div>
</div>
<div class="tab-clear"></div>
<?php
}
extract($args, EXTR_SKIP);
// pre-widget code from theme
echo $before_widget;
$tabs = wpb_tabber();
// output tabs HTML
echo $tabs;
// post-widget code from theme
echo $after_widget;
}
}
// registering and loading widget
add_action(
‘widgets_init’,
create_function(»,’return register_widget("WPBTabberWidget");’)
);
?>
[/php]
В данном коде, мы создаём плагин, а внутри этого плагина находится виджет. В виджет мы добавили скрипты и стили, а после мы создали HTML оболочку для закладок. После чего, мы зарегистрировали виджет. Помните, что вам необходимо добавить информацию, которую нужно отображать на каждой закладке.
Следующим шагом будет добавление jQuery для их корректного отображения. Вставьте данный код в файлwp-tabber.js .
[php]
(function($) {
$(".tab_content").hide();
$("ul.tabs li:first").addClass("active").show();
$(".tab_content:first").show();
$("ul.tabs li").click(function() {
$("ul.tabs li").removeClass("active");
$(this).addClass("active");
$(".tab_content").hide();
var activeTab = $(this).find("a").attr("href");
//$(activeTab).fadeIn();
if ($.browser.msie) {$(activeTab).show();}
else {$(activeTab).fadeIn();}
return false;
});
})(jQuery);
[/php]
Теперь наш виджет оснащён кодом jQuery, следующим шагом будет добавление стилей к закладкам. Мы создали простые стили, вы можете их скопировать в файлwpb-tabber-style.css:
[css]
ul.tabs {
position: relative;
z-index: 1000;
float: left;
border-left: 1px solid #C3D4EA;
}
ul.tabs li {
position: relative;
overflow: hidden;
height: 26px;
float: left;
margin: 0;
padding: 0;
line-height: 26px;
background-color: #99B2B7;
border: 1px solid #C3D4EA;
border-left: none;
}
ul.tabs li a{
display: block;
padding: 0 10px;
outline: none;
text-decoration: none;
}
html ul.tabs li.active,
html ul.tabs li.active a:hover {
background-color: #D5DED9;
border-bottom: 1px solid #D5DED9;
}
.widget-area .widget .tabs a {
color: #FFFFFF;
}
.tab_container {
position: relative;
top: -1px;
z-index: 999;
width: 100%;
float: left;
font-size: 11px;
background-color: #D5DED9;
border: 1px solid #C3D4EA;
}
.tab_content {
padding: 7px 11px 11px 11px;
line-height: 1.5;
}
.tab_content ul {
margin: 0;
padding: 0;
list-style: none;
}
.tab_content li {
margin: 3px 0;
}
.tab-clear {
clear:both;
}
[/css]
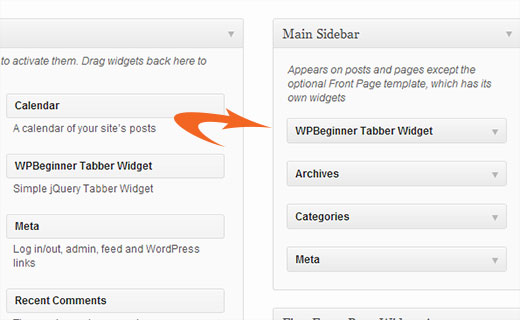
Вот и всё, теперь загрузите папку wpbeginner-tabber-widget на ваш сайт WordPress в папку /wp-content/plugins/ через FTP. Или же вы можете сжать вашу папку в ZIP архив и загрузить архива через панель администратора: Plugins » Add New. Нажмите на закладку загрузок, чтобы установить плагин. Как только плагин будет активирован, перейдите в Appearance » Widgets, и переместите виджет закладок на вашу боковую панель.

Наша специальность — разработка и поддержка сайтов на WordPress. Контакты для бесплатной консультации — [email protected], +371 29394520

Ответить
Хотите присоединиться к обсуждению?Не стесняйтесь вносить свой вклад!