Как переместить сайт, сделанный на GoDaddy на WordPress
GoDaddy предоставляет конструктор сайтов, позволяющий пользователям создавать сайты простым методом перетаскивания. Однако многие пользователи быстро осознают все ограничения, которые накладывают подобные конструкторы сайтов, и хотят перенести свой сайт на более гибкую и мощную платформу вроде WordPress. В этой статье мы объясним как вы можете перенести свой сайт с GoDaddy на WordPress.
Шаг нулевой: начинаем
Успех вашего сайта на WordPress зависит от хостинга, который вы используете. Если вы уже пользуетесь хостингом GoDaddy, то можете использовать его и для своего сайта. Если вы хотите попробовать другой хостинг, то мы рекомендуем вам Bluehost, который является официальным партнером WordPress и одной из самых крупных хостинг-компаний в мире.
Шаг первый: подготовки к переезду
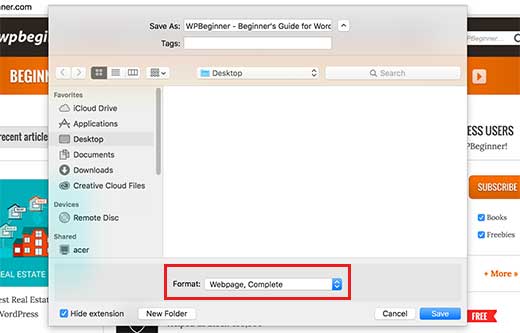
У WordPress есть инструменты для импортирования контента со многих сервисов вроде Blogger, Tumblr, Livejournal и так далее. Однако у него нет возможности импорта конструкторов сайтов. По этой причине вам придется сделать бэкап сайта самостоятельно. Это может быть немного затратным по времени, в зависимости от того, сколько контента размещено у вас на сайте. Если у вас всего несколько страниц, то можете сделать резервную копию, просто сохраняя изображения и копируя текст в текстовые файлы у себя на компьютере. Вы также можете сохранить каждую страницу, нажав сочетание Ctrl+S у себя на клавиатуре. Откроется окно сохранения, в котором вам надо выбрать «Страницу целиком” в качестве формата.
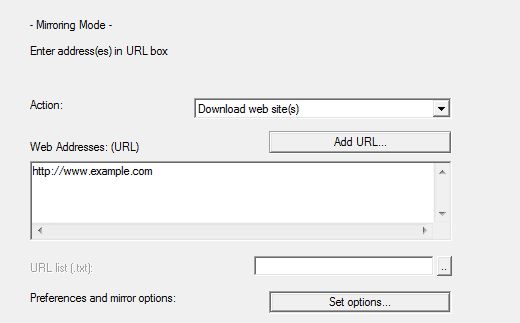
Повторите этот процесс для всех страниц у себя на сайте. Убедитесь, что вы скачали все изображения и текст. Для этого отключите Интернет и попробуйте открыть файлы, которые вы только что скачали. В качестве альтернативы можете использовать HTTrack, чтобы скопировать сайт себе на компьютер. Просто введите в него адрес сайта и он сделает его копию у вас на компьютере.
Проблема в том, что конструктор сайтов GoDaddy и его шаблоны хранят свои файлы на разных CDN серверах. Названия и адреса этих серверов могут разниться от сайта к сайту. Это затрудняет скачивание всех файлов изображений. Однако если на вашем сайте большая часть контента это текст и вы готовы пожертвовать картинками, то HTTrack это самый быстрый способ скопировать ваш сайт. Как только вы отключите конструктор сайта, вы не сможете вернуться на сайт. Так что, не спешите и убедитесь, что у вас есть бэкап всех данных вашего сайта. К этому времени вы уже наверняка задаетесь вопросом почему нет более простого способа. Это потому, что GoDaddy не хочет, чтобы вы с него уходили.
Резервная копия вашей структуры ссылок
Вам надо будет перенаправлять людей, переходящих на старые ссылки вашего сайта на новые ссылки в WordPress. Для этого вам потребуется список всех адресов вашего веб-сайта. Если речь идет всего о нескольких страницах, то вам надо просто скопировать и вставить адрес каждой страницы на вашем сайте в пустой текстовый файл. Также в качестве альтернативы можете использовать онлайновые инструменты для извлечения адресов из вашего сайта. Например, Klipper, расширение Google Chrome для сохранения ссылок в текстовый файл. Не беспокойтесь если упустите какую-то страницу. Мы также покажем как автоматически устанавливать уведомления об ошибках 404 и перенаправлять пользователей на WordPress.
Шаг второй: мигрируем сайт на хостинг GoDaddy
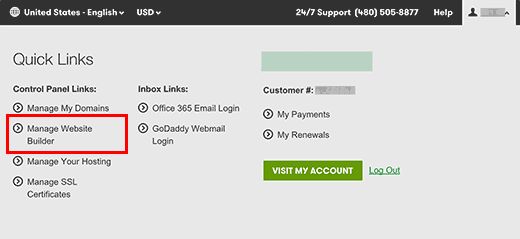
Этот шаг думан только для тех, кто будет использовать хостинг GoDaddy для своего сайта на WordPress. Если вы используете другой хостинг, то можете пропустить этот шаг. Если хотите использовать GoDaddy для своего сайта на Вордпресс, то вам надо сперва отключить сервис конструктора сайтов, иначе вы просто не сможете установить WordPress. Просто зайдите в свой аккаунт GoDaddy и щелкните по своему имени пользователя в верху панели. Вы увидите выпадающее меню, где сможете щелкнуть по Manage Website Builder.
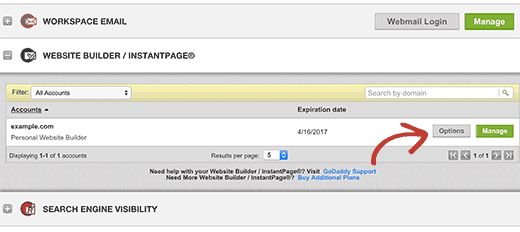
Это отобразит ваш аккаунт. Вам надо нажать по кнопке Options возле вашего доменного имени.
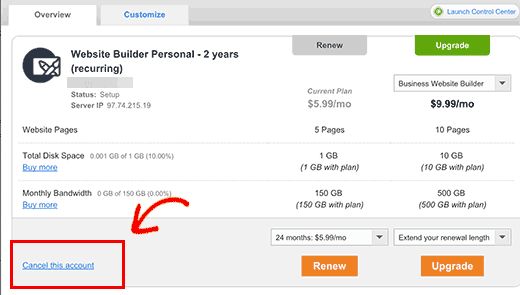
Вы попадете на страницу настроек конструктора сайтов. Под вкладкой overview вы найдете ссылку на отмену вашего аккаунта. Щелкните по ней, чтобы деактивировать конструктор сайта у себя в домене.
Теперь ваш конструктор сайтов будет деактивирован и вы сможете установить WordPress. На полную деактивацию может уйти около часу.
Добавляем хостинг к домену
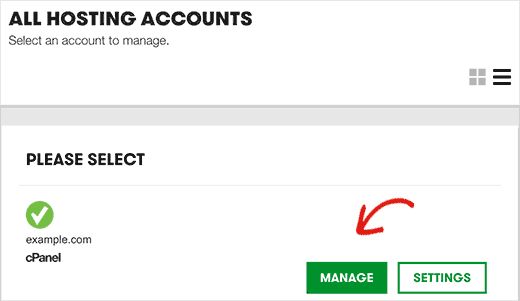
Теперь, когда ваш домен свободен от конструктора сайтов GoDaddy, вам все равно нужно привязать к нему хостинг. Нажмите по веб-хостингу под управлением аккаунта и затем нажмите по кнопке Manage.
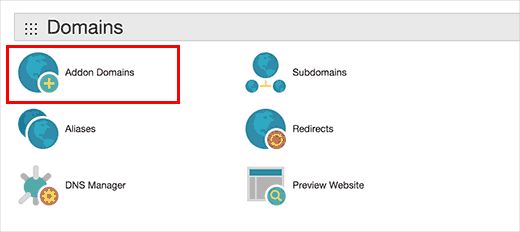
Это вызовет панель cpanel вашего хостинга. Вам надо прокрутить до раздела доменов и нажать на Addon Domains.
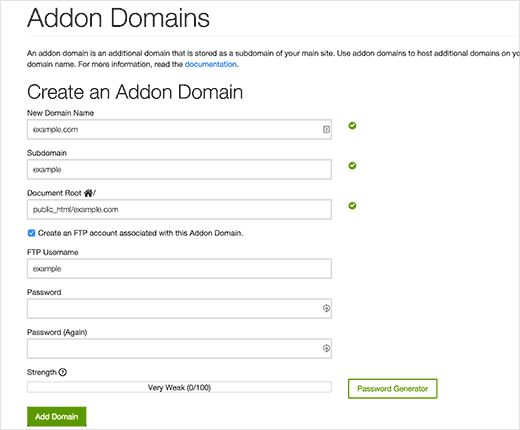
Теперь вводите имя домена. Поля субдомена и document root будут заполнены автоматически.
Вам также надо отметить ячейку создать FTP аккаунт, выбрав для него имя пользователя и пароль. Наконец нажмите на кнопку добавления домена. На этом вы успешно освободили свой домен от конструктора сайтов и добавили хостинг для своего домена. Теперь можете перебраться к четвертому шагу, чтобы научиться как устанавливать WordPress и продолжить миграцию своего сайта.
Шаг третий: привязка домена к другому хостингу
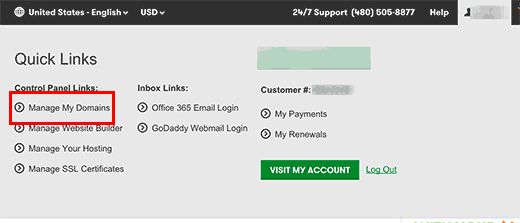
Этот шаг написан для тех, кто зарегистрировал свой домен с GoDaddy и хотят использовать его вкупе с другими хостингами вроде Bluehost или Siteground. Залогиньтесь в свой аккаунт GoDaddy и щелкните по имени пользователя в панели сверху. У вас появится выплывающее меню, в котором вы сможете управлять своими доменами.
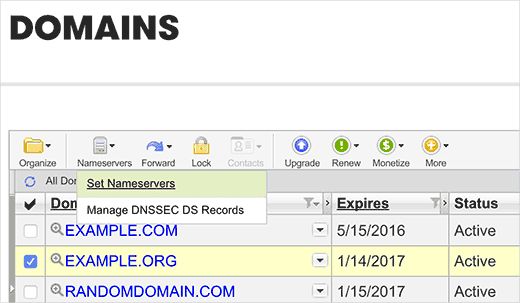
Выберите свой домен из списка и нажмите по кнопке Nameservers вверху и выберите nameservers.
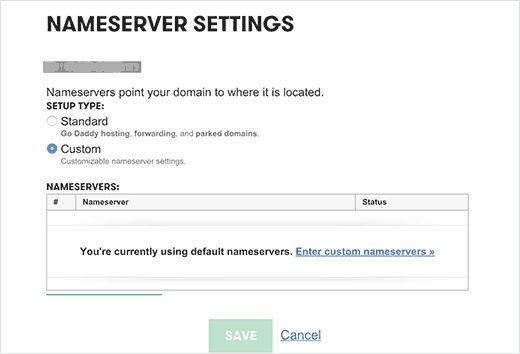
Появится окно, где вам надо щелкнуть по custom и затем по ссылке, чтобы ввести пользовательское имя сервера.
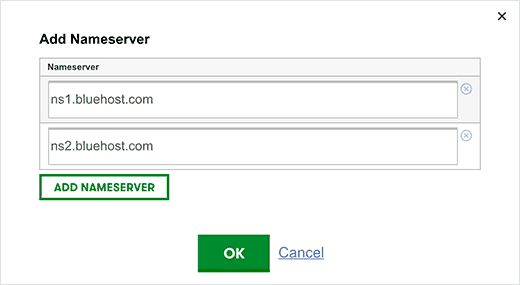
Появится еще одно окно с двумя полями. Можете вводить туда названия новых серверов. Если у вашего хостинга есть более, чем два имени сервера, тогда вам надо щелкнуть по кнопке Add Nameserver, чтобы добавить еще одну графу.
Щелкните по кнопке ОК и затем по кнопке сохранения настроек. Учтите, что изменения DNS занимают до 24 часов. Теперь, когда ваш домен привязан к новому сайту, вы можете перейти к следующему шагу.
Шаг четвертый: установка WordPress
Теперь, когда ваш домен привязан к новому сайту, вы можете установить WordPress. Вне зависимости от того, какой хостинг вы используете, процесс будет одинаковым. WordPress известен своей пятиминутной установкой. Многие компании предлагают однокликовые установщики для новых сайтов WordPress, позволяющие в несколько щелчков создать сайт.
Шаг пятый: импорт контента с сайтостроителя
Как мы уже упоминали ранее, вам надо будет вручную делать резервные копии контента своего сайта, так как автоматически импортировать его невозможно. По умолчанию в WordPress есть два встроенных типа контента, которые называются постами и страницами. Вам надо создать новые посты или страницы у себя на сайте и скопировать в них контент с сайта на GoDaddy.
Шаг шестой: настройка редиректов
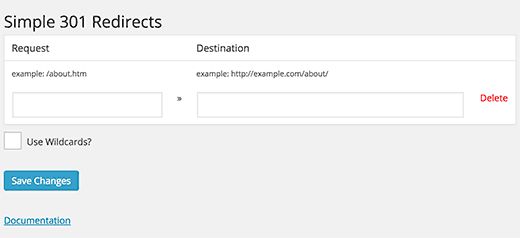
Если у вас есть список ссылок со старого сайта, то можете приступить к настройке редиректов. Первым делом вам надо установить и активировать плагин Simple 301 Redirects. После его активации зайдите на страницу Settings > 301 Redirects. Введите свой старый адрес в поле Request и введите новый адрес WordPress в графу Destination.
Нажмите на кнопку сохранения, чтобы сохранить редирект, и повторите процесс для всех оставшихся адресов.
Наша специальность — разработка и поддержка сайтов на WordPress. Контакты для бесплатной консультации — [email protected], +371 29394520














Ответить
Хотите присоединиться к обсуждению?Не стесняйтесь вносить свой вклад!