Как изменить цвет адресной строки в мобильном браузере Android
Вы наверняка замечали, что многие популярные сайты вроде BBC и Facebook используют цвета своего бренда для адресных строк в мобильном браузере. В этой статье мы расскажем вам как вы можете добиться подобного эффекта.
Зачем делать так, чтобы цвет адресной строки соответствовал вашему сайту в мобильном браузере?
Многие шаблоны WordPress поддерживают мобильные устройства. Однако это все равно выглядит всего лишь как сайт. Изменение цвета адресной строки создает ощущение, будто человек использует приложение. Все это приводит к более приятному опыту использования, продажам и конверсиям. Однако заметитьте, что этот трюк работает только для браузера Google Chrome, работающего на устройствах Android и использующих Lollipop или более последние версии операционной системы.
Просто добавьте следующий код в файл header.php вашей дочерней темы прямо перед закрывающим тегом </head>.
<meta name=»theme-color» content=»#ff6600″ />
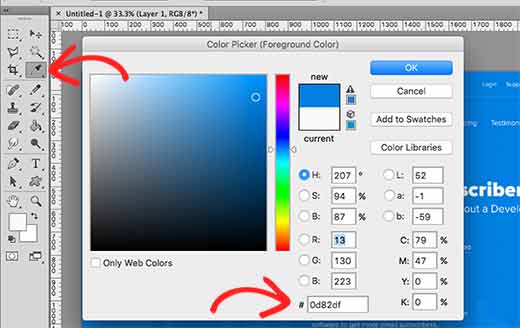
Эта строчка это HTML мета-тег, который использует Google Chrome на Андроиде, чтобы поменять цвет вашей адресной панели в мобильном браузере. У поля контента есть hex код для цвета, который вы хотите использовать в качестве фонового. Не знаете как получить этот код? Вы можете его получить, используя любой графический редактор вроде Adobe Photoshop, Gimp, Paint и других.

Вы также можете выбрать цвет с помощью онлайновых сервисов по выбору цвета в HTML. Если хотите выбрать цвет из веб-страницы, то можете использовать расширение браузера под названием ColorZilla.
Наша специальность — разработка и поддержка сайтов на WordPress. Контакты для бесплатной консультации — [email protected], +371 29394520

Ответить
Хотите присоединиться к обсуждению?Не стесняйтесь вносить свой вклад!