Как настроить Facebook Instant Articles в WordPress: пошаговое руководство
Instant Articles это функция Facebook, которая позволяет грузить ваш контент в 10 раз быстрее, используя адаптированный мобильный формат. В нем используется та же технология, что и в приложениях для телефонов. Многие популярные сайты вроде BuzzFeed, TechCrunch, Mashable и другие используют эту фишку на своих сайтах. Отличить статьи от обычных можно благодаря иконке с молнией.
![]()
Преимущества и недостатки Facebook Instant Articles
Как и у всего остального, у Facebook Instant Articles есть свои преимущества и недостатки.
Преимущества:
— быстрое время загрузки делает чтение более приятным
— благодаря скорости, люди будут чаще делиться вашим контентом с друзьями
— доступ к монетизации
— увеличенный Facebook Page Reach
— новый трафик на сайте за счет огромной аудитории соцсети
Недостатки:
— пользователи не увидят ваших виджетов, формулоров для e-mail’ов, сайдбары и так далее, поскольку кроме самой статьи все остальное будет скрыто
— у вас может упасть доход от рекламы, так как Facebook накладывает ограничения на количество рекламы
— Facebook ограничивает количество изображений и видео в статьях
— многие шорткоды и пользовательские поля будут недоступны в статьях
Выбирая пользоваться или нет Facebook Instant Articles, надо основываться на типе контента и ваших бизнес-целях. Если у вас новостной сайт, то есть смысл попробовать.
Что требуется для того, чтобы включить Facebook Instant Articles в WordPress?
— Facebook-страница вашего сайта
— Страница приложения Facebook (позже в этой статье мы объясним вам как ее можно сделать)
— 10 и более статей на сайте
— плагин Instant Articles (позже в статье мы разберем этот вопрос)
Регистрация в Facebook Instant Articles
Сперва вам надо зайти на сайт Facebook Instant Articles и щелкнуть по кнопке регистрации.

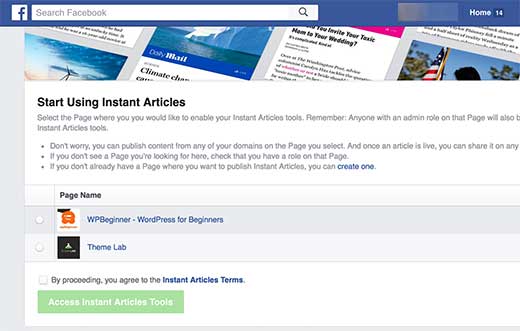
Теперь Facebook попросит выбрать страницу вашего сайта. Затем щелкните, что вы согласны с правилами и ажмите на Access Instant Articles Tools.

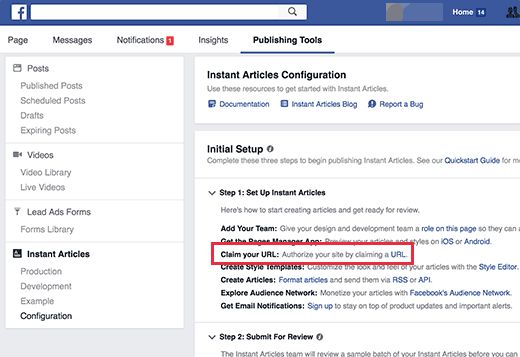
Вы попадете в инструменты публикаций, где у вас будет секция мгновенных новостей. Первым делом вам надо доказать то, что вы владелец страницы, указав адрес своего сайта.

Прокрутите к секции Tools и нажмите Claim your URL.

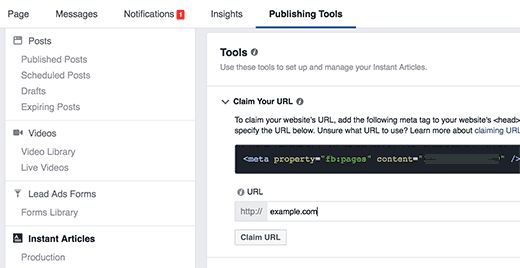
Вы увидите фрагмент кода, который вам нужно скопировать и вставить в область вашего сайта. Есть два способа это сделать. Вы можете отредактировать файл header.php в дочернем шаблоне и вставить код перед тегом.
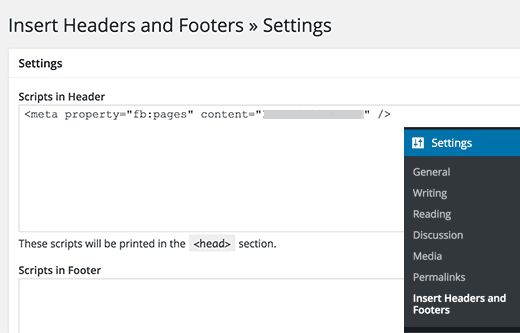
Однако если вы не пользуетесь дочерним шаблоном, то вы можете использовать плагин Insert Headers and Footers. После активации плагина зайдите на страницу Settings – Insert Headers and Footers и вставьте код в секцию header.

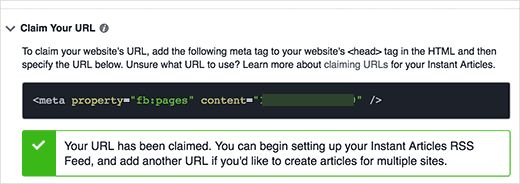
Добавив код к себе на сайт, вам надо перейти обратно к инструментам публикаций на Фейсбуке. Добавьте адрес своего сайта перед кодом, который вы недавно копировали и нажмите на кнопку Claim your url.

Следующим шагом будет добавление RSS-фида Instant Articles себе на сайт. Для этого просто установите и активируйте плагин Instant Articles for WP. После активации плагин сгенерирует фид мгновенных постов для вашего WordPress-сайта. Вы можете найти фид, введя feed/instant-articles после адреса вашего сайта.
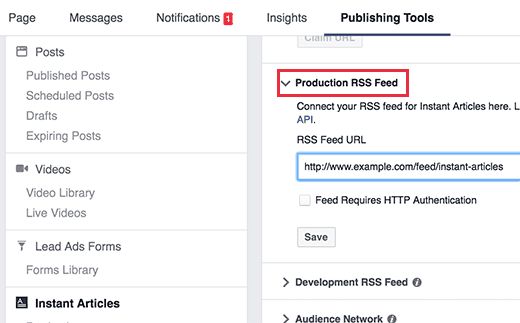
Скопируйте адрес вашего фида и вернитесь назад к инструментам Фейсбука. Прокрутите вниз пока не найдете Production RSS Feed.

Вставьте адрес своего фида и нажмите кнопку сохранения. Фейсбук должен показать вам успешное сообщение.
Настройка плагина Facebook Instant Articles
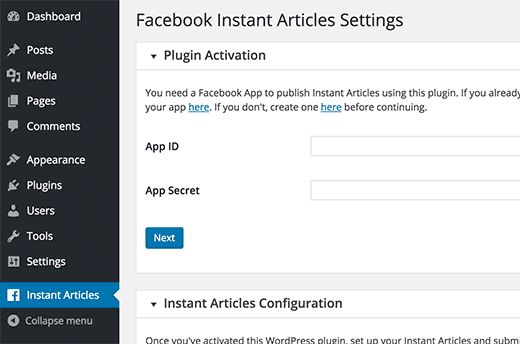
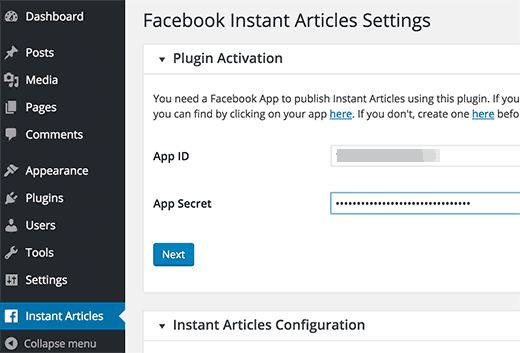
Вы заметите, что после активации плагина у вас в меню появился новый пункт под названием Instant Articles. Щелкнув по нему, вы попадете на страничку настроек плагина.

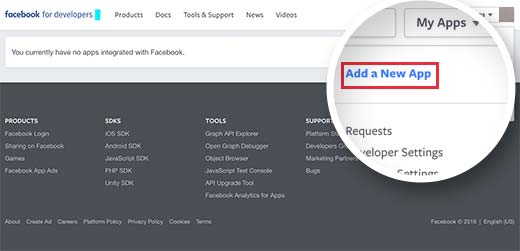
Этот плагин требует APP ID и секретные ключи для его активации. Для этого вам надо зайти на сайт для разработчиков Facebook, щелкнуть по выпадающему меню возле My Apps в верхнем правом углу экрана возле вашего профильного изображения.

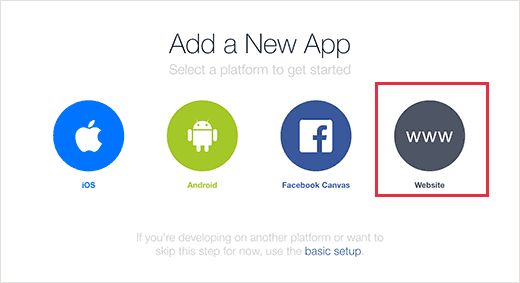
Появится окошко, в котором надо щелкнуть по website.

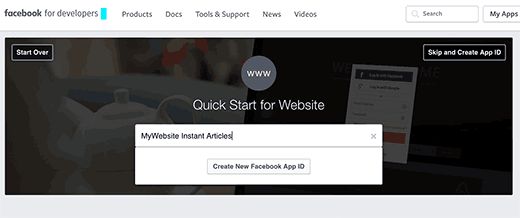
Откроется мастер быстрой настройки, в котором надо будет указать название вашего приложения для Facebook. Можете использовать любое название, лишь бы оно помогало идентифицировать само приложение. Нажмите на кнопку Create New Facebook App ID, чтобы продолжить.

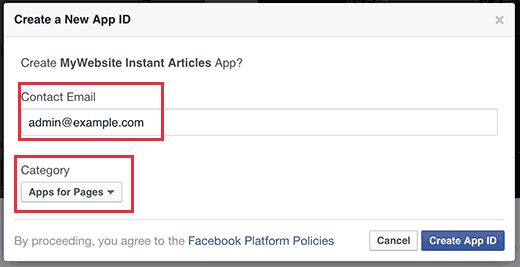
Появится новое окно, в котором вас попросят указать контактный электронный адрес и выбрать категорию для приложения. Введите адрес электронной почты и выберите Apps for Pages в качестве категории.

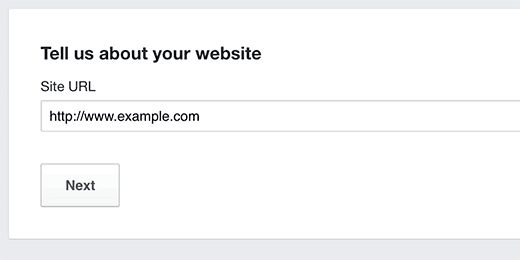
Затем нажмите на Create App IDD. Окошко исчезнет и Facebook создаст для вас приложение. На странице быстрого старта вы увидите информацию о том, как пользоваться приложением. Вам надо всего лишь пролистать вниз до секции Tell us about your website.

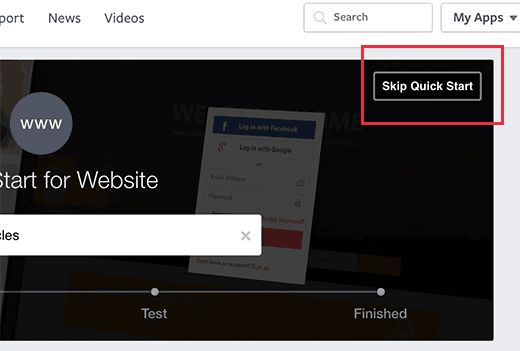
Введите адрес своего сайта и щелкните по кнопке Next. Несмотря на то, что Фейсбук будет предлагать вам еще дополнительные шаги, это вся информацию, которую вам потребуется ввести. Теперь вы можете щелкнуть по кнопке Skip Quick Start в правом верхнем углу страницы.

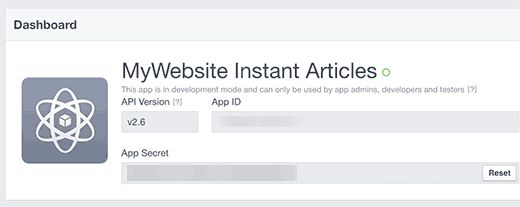
Вас перенаправит в админку только что созданного приложения, где вы увидите ваше App ID и секретный ключ (надо будет нажать кнопку Show, чтобы его увидеть).

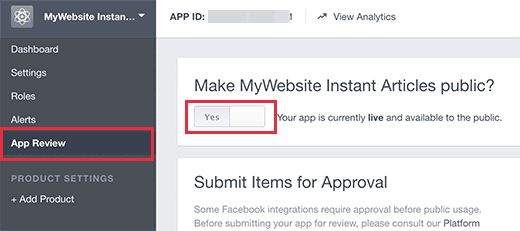
Прежде чем вы скопируете эти ключи, вам сперва нужно сделать свое приложение публичным. Щелкните по ссылке App Review в меню слева.

На следующем экране вы увидите, что ваше приложение находится в стадии разработки. Щелкните по тумблеру, чтобы перевести его в Yes и сделать ваше приложение публичным. Теперь щелкните по ссылке слева, чтобы перейти в панель настроек своего приложения и скопируйте свое App ID и секретные ключи. Вернитесь к странице настроек вашего плагина Instant Articles и вставьте туда App ID и секретные ключи.

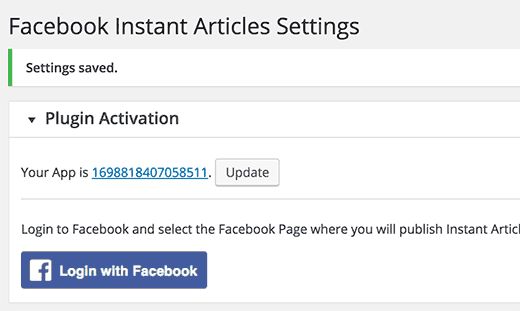
Щелкните по кнопке Продолжить. Теперь на странице настроек плагина вы увидите кнопку для входа с помощью Facebook.

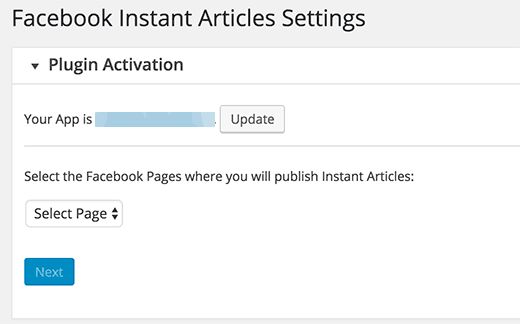
Нажав ее, вы попадете на Facebook, где вас попросят дать приложению разрешение доступа к информации вашего профиля. Как только вы дадите это разрешение, вас перенаправит обратно на сайт WordPress. Щелкните по выпадающему меню Select Page, чтобы выбрать свою страничку в Facebook.

Ваш сайт готов к Instant Articles, но осталось еще два шага.
Настройка стиля
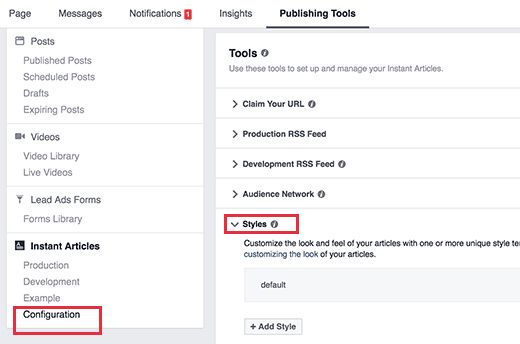
Посетите свою страницу в Facebook и из админпанели нажмите Publishing Tools. Слева щелкните по ссылке Configuration.

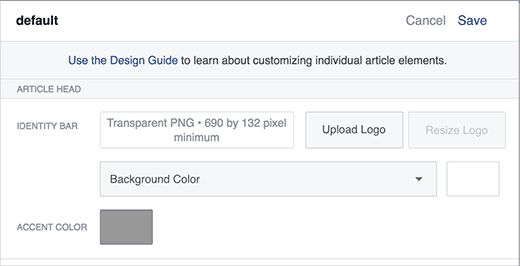
Пролистайте вниз до Tools и щелкните по вкладке Style. Вы увидите, что Facebook уже добавил стиль по умолчанию для вашего сайта. Нажмите на него, чтобы изменить и у вас откроется окошко, в котором вы можете загрузить логотип своего вебсайта. Facebook требует изображения минимум 690 на 132 пикселя.

Добавление фида Instant Articles
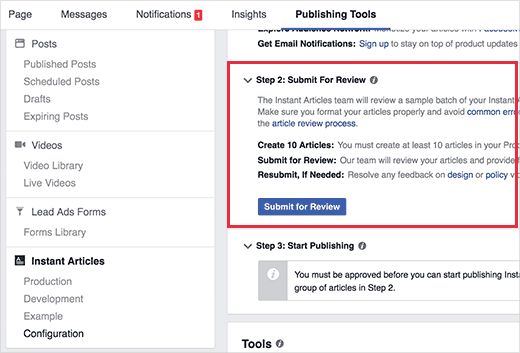
Прежде чем отправлять фид на рассмотрение вам нужно убедиться, что у вас в нем есть по меньшей мере 10 статей. Если вы запостили уже более десяти статей на свой сайт, но фид не показывает ни одну из них, тогда вам надо просто отредактировать последние десять постов и нажать на кнопку обновления. Как только убедитесь, что у вас в фиде есть 10 статей, можете добавлять их на рассмотрение Фейсбука. Зайдите на свою страницу в Фейсбуке и нажмите на Publishing Tools из админпанели. После этого нажмите на ссылку Configuration под Instant Articles в левой части меню. Ищите на этой страницеStep 2: Submit for Review.

Если все в порядке, то вы должны увидеть кнопку Submit for Review. Нажмите ее, чтобы отправить фид на рассмотрение. На этом все, Instant Articles станет доступным для вашего сайта как только команда Фейсбука рассмотрит и подтвердит ваш фид.
Советы по устранению проблем
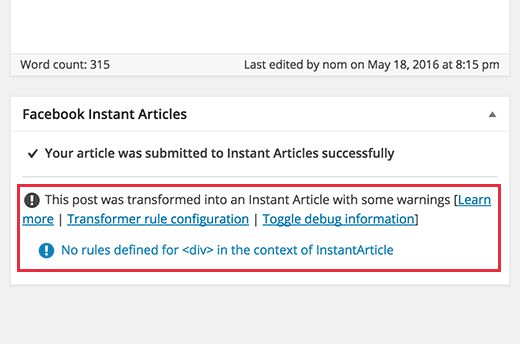
Facebook требует, чтобы ваш фид Instant Articles подходил под требования, описанные на их сайте разработчиков. За это отвечает ваш плагин Instant Articles, однако в зависимости от шаблонов или плагинов, которые вы используете у себя на сайте, у вас могут возникать определенные ошибки или предупреждения. Простейший способ от них избавиться это редактирование поста и прокручивание вниз к мета-панель Facebook Instant Articles под редактором постов.

Большинство ошибок вызваны плагинами или шаблонами, которые добавляют в ваши посты контент, который не подходит под правила плагина Instant Articles. Вы можете изменить эти правила, но поскольку это требует определенных навыков, куда проще будет просто настроить сами плагины, чтобы они не добавляли лишний контент в ваши посты.
Неправильные адреса
Если вы постоянно получаете ошибку Empty Feed, когда отправляете свой фид Instant Articles, то вам стоит проверить адрес, который вы пытаетесь добавить.
http://www.example.com/feed/instant-articles
http://example.com/feed/instant-articles
Как видите, это два разных адреса и в зависимости от настройки вашего WordPress, ввод не того адреса может привести к ошибке 404. Если вы до сих пор видите эту ошибку, то постарайтесь обновить последние десять постов на свой сайте. Это изменит дату их изменения и добавит в фид.
Наша специальность — разработка и поддержка сайтов на WordPress. Контакты для бесплатной консультации — [email protected], +371 29394520

Спасибо за инструкцию, но проблемы в плагинах, как Вы и написали. Я Вам на почту написал, прошу помочь.
Игорь